
All essential icon library you need
Baseicons is a growing library of clean, consistent, and neutral high-quality
icons, carefully crafted in Figma.
Perfect fit for every team
Base Icons are Figma-native, consistent, professional, and neutral, ideal
for any UI or web design project.

Made for Figma
Enhance your designs with thousands of high-quality icons, fully compatible with Figma’s latest component properties and override features.

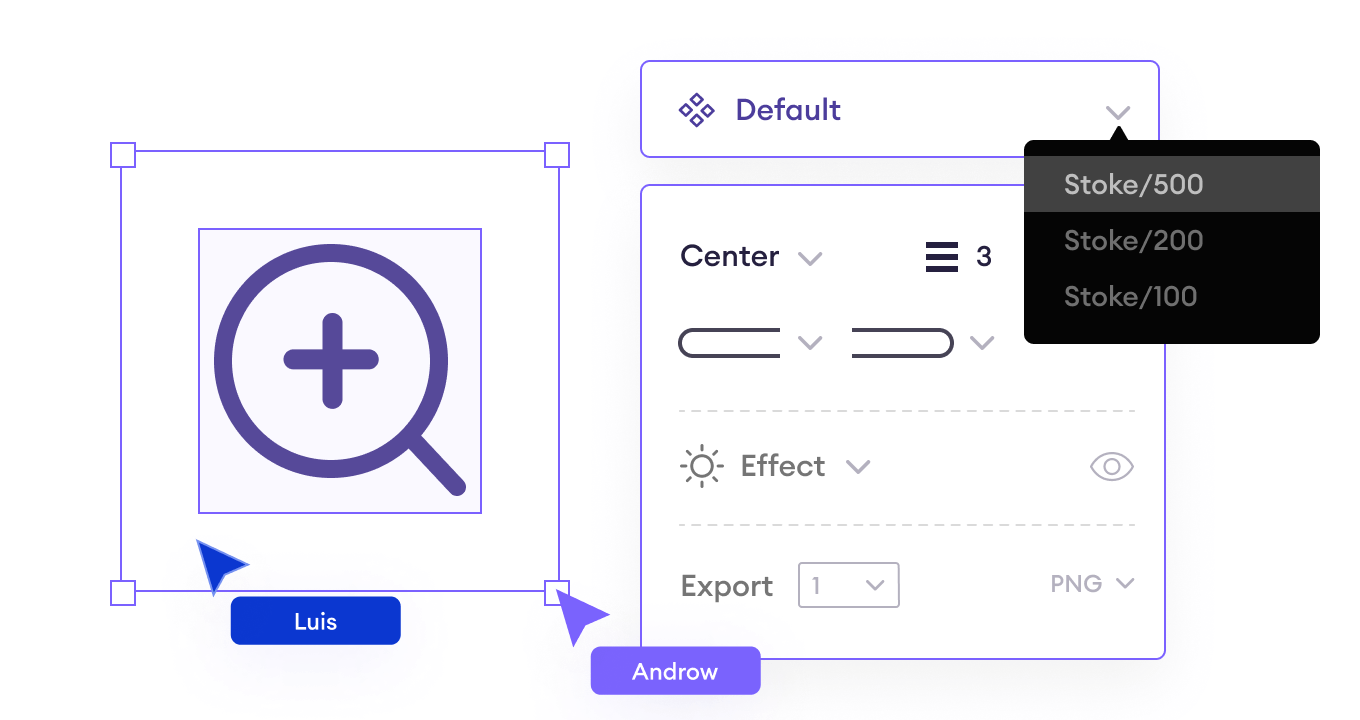
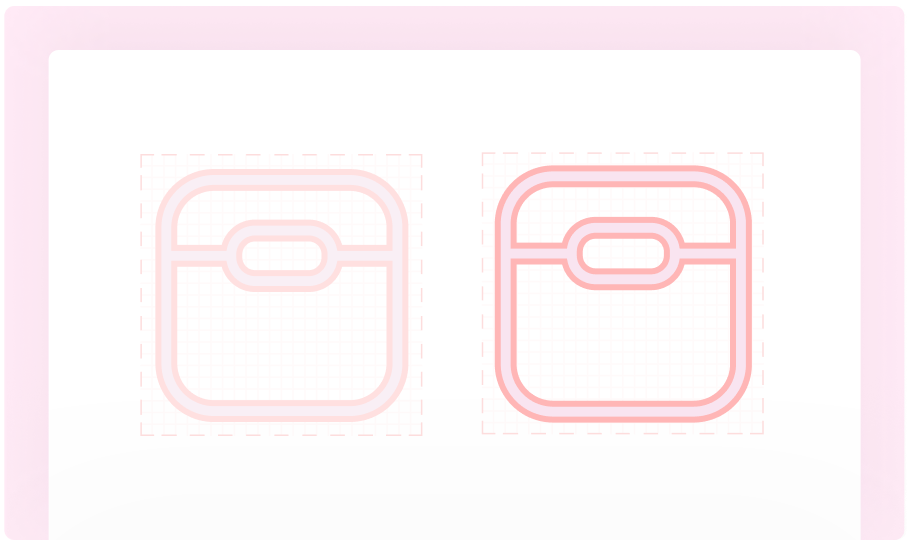
3x Stoke weight
Our default stroke size is 2.0px, with additional options of 1.5px and 1.0px stroke sizes available. Choose between rounded and corner styles for added versatility.

Components, Variants
Access a variety of Figma variants from our default style, with more continually added. Utilize components seamlessly across different projects within your team.

Customize Friendly
Access master icons featuring individual layers and live corners, empowering you to customize endlessly for every project requirement.

Optimized SVG output
Optimize SVG outputs for minimal file size and infinite scalability by eliminating unnecessary layers, shapes, and attributes.

Neatly organised + IconJar
Design more, search less. Our neatly organized library saves you time and hassle.

13+ Essential categories
We’ve launched over 13 essential icon categories for any project and are continually adding more.

Use in unlimited projects
Explore diverse collections of base icons, with new categories regularly added to enrich your options. Enjoy unlimited access for use across all your projects.

Lifetime updates
Enjoy lifetime updates without the hassle of subscriptions or upgrades. Pay once and stay informed of any changes through email or your preferred communication channel.
Customise with full control
Empower your designs with Figma icons that offer full customization and
complete control over every aspect.
Designed for Figma
components
Unlike other icon sets, base Icons are designed to respect Figma component overrides. No more time-consuming fixes!

Fully customizable with complete control
Easily change stroke weights with one click, and customize corners using master icons with live corners.

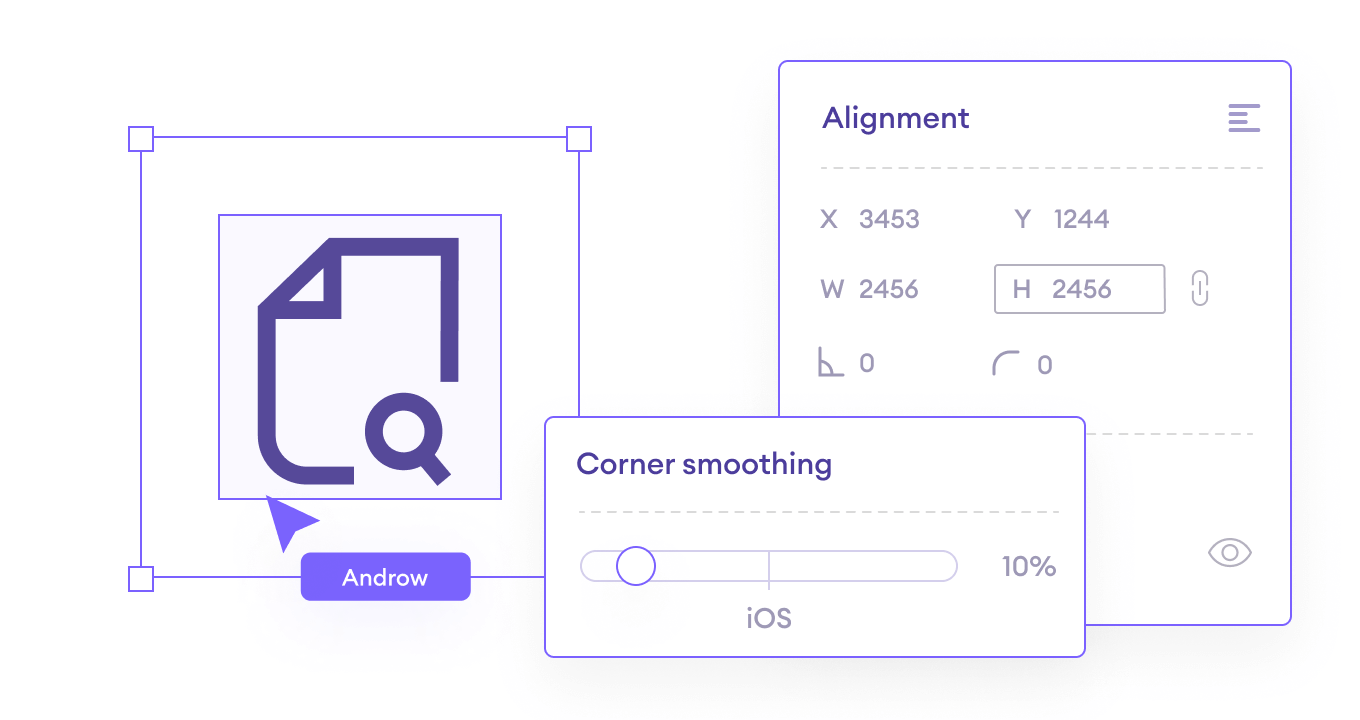
Default smooth corners
You can apply corner smoothing to any shape where a corner radius can be applied, offering more flexibility than standard corner radius adjustments.

Maintained icon standard
We uphold uncompromised icon standards, ensuring consistency,
uniqueness, and scalability across the board.

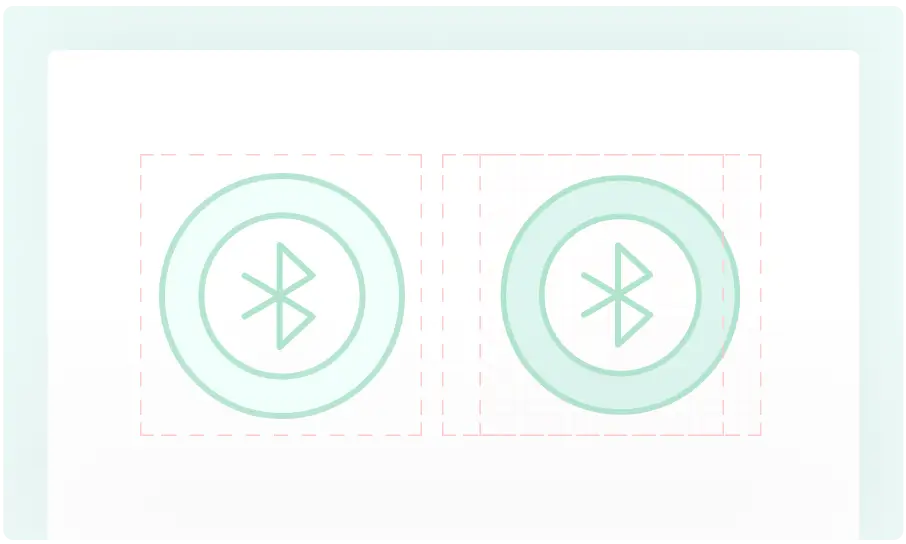
Consistency
Baseicons are meticulously crafted on a 24px grid
with a 2px safe area, employing key shapes to
maintain visual balance and consistency, ensuring
each icon is perfectly crafted.

Vector
Baseicons leverage geometric shapes with
customizable corner radius values, contributing to
their distinctive visual appeal.

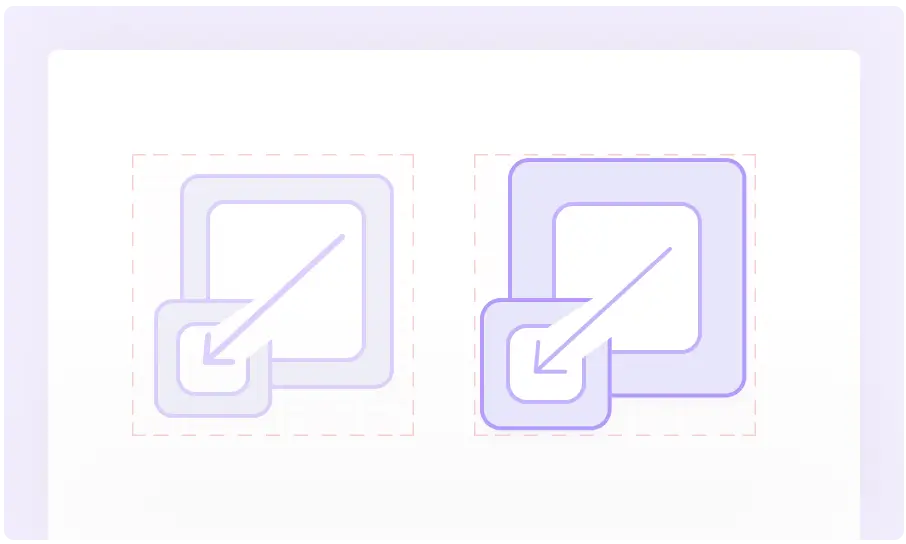
Scalability
Each icon is meticulously detailed to
ensure sharpness and effortless
recognition at any size.
Categories fit all projects.
Unlock the versatility of our extensive icon categories, designed to
seamlessly integrate into various projects

Affordable Pricing
Pay once, use forever in unlimited projects. Free updates for life.
$
0
Free Forever
Free version of Basecions, featuring various categories of icon Figma variants and components.
Master File
Upgrade to the PRO version to unlock this
SVG library included
IconJar library included
Figma components
Figma variants
Line & Solid icons
Multiple users
Use on unlimited project
Free lifetime updates
Request new icons
$
5.99
Multiple users
Pro Combo
Multiple user license with monthly updates
under one subscription.
Master File
You can customize and edit
SVG library included
Icon SVGs exported into neatly organized folders
IconJar library included
Figma components
The reusable objects in your design
Figma variants
Variant properties are the variable aspects of our component
Line & Solid icons
Multiple users
Free to use in commercial project for multiple users
Use on unlimited project
Free lifetime updates
We’ll let you know when we release future updates
Request new icons
Missing icons! Request we’ll release future update will let you know
You ask we answer
Need help with something? Here are our most frequently asked questions.
How are baseicons different?
Base icons contain different style properties, such as fully rounded corners with adjustable radius options like 2px, 3px, or 5px. Additionally, they support customizable stroke widths including 1px, 1.5px, and 2px.
Is there any free version available?
Yes, Baseicons provide a free version that you can use in your project without paying any money. You can use it in unlimited projects, utilizing the combination of Figma variants and components for maximum flexibility.
Why do I need an icon library?
Inconsistent icons are a major issue in modern UI design. Many icon libraries available online are often low quality, buggy, overly stylized, or too small. The value of a consistent icon library becomes clear once you start using one. It can save you time and money that would otherwise be spent creating each icon from scratch or fixing existing ones for consistency and balance.
To determine if an icon library is worth it, ask yourself, “Will this save me a few hours of work on a project?” If the answer is YES, it’s a valuable investment for future projects. We’ve packaged everything needed for modern UI design into one organized set. Designed specifically for Figma, Untitled UI Icons are fully compatible with Figma’s latest features, offering consistent, professional-quality icons that are versatile for any UI or web design project.
How often are Baseicons updated?
Baseicons are updated monthly as promised 150+ icons in different categories, and we include requested icons in these updates. To stay informed, follow our changelog for the latest updates and new icon additions.
What does “lifetime access” mean?
After purchasing the icon library, you’ll receive all future updates at no additional cost. We’ll notify you whenever updates and improvements are made.
Can I use it for a commercial project?
Certainly! We’d love to see what you create with our icon library. It’s designed to be versatile and suitable for any type of commercial business, website, app, or project you’re working on.
However, please note that you cannot use Untitled UI Icons to create another icon library or template, nor can you include them in a UI kit or template, even if it’s not for use in Figma.
Is this a one-time purchase or a subscription?
Our payment plan is straightforward: it’s a one-time payment only. You can rest assured there won’t be any unexpected recurring charges or surprises.
What is our refund policy?
If you encounter any significant issues with the file, please inform us at support@basecions.com within 30 days, and we’ll gladly provide a full refund. However, please understand that refunds cannot be issued for reasons such as a change of mind after purchase or lack of familiarity with Figma’s features.